插件安装教程
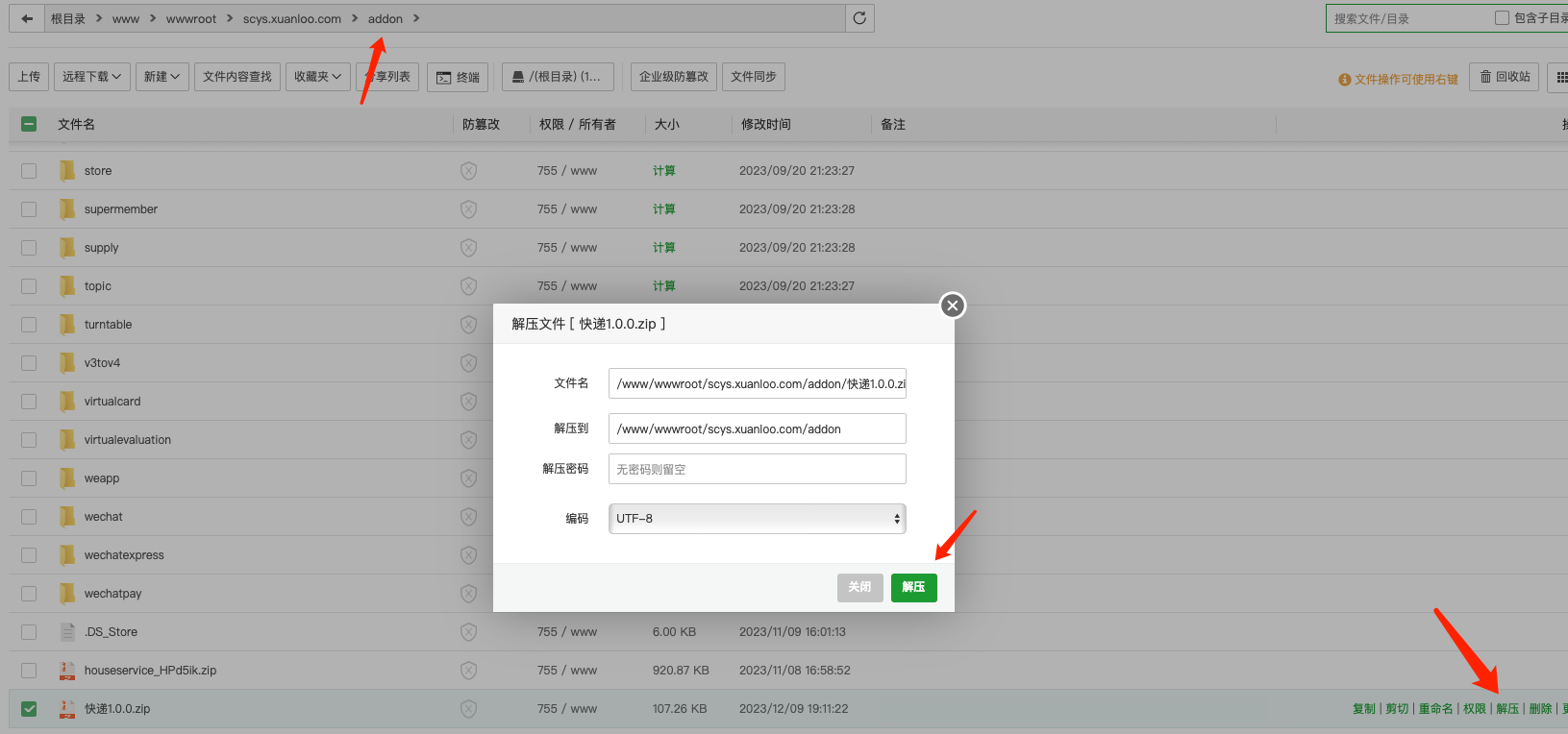
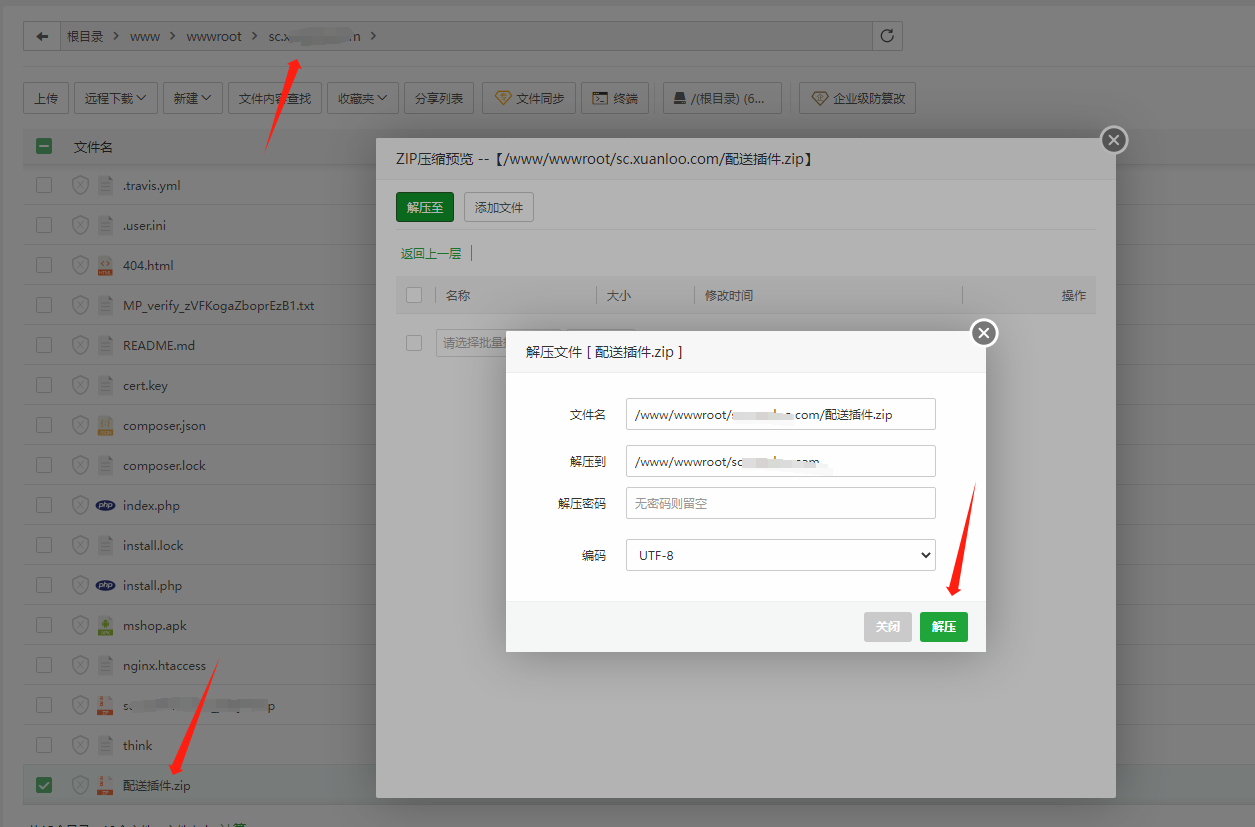
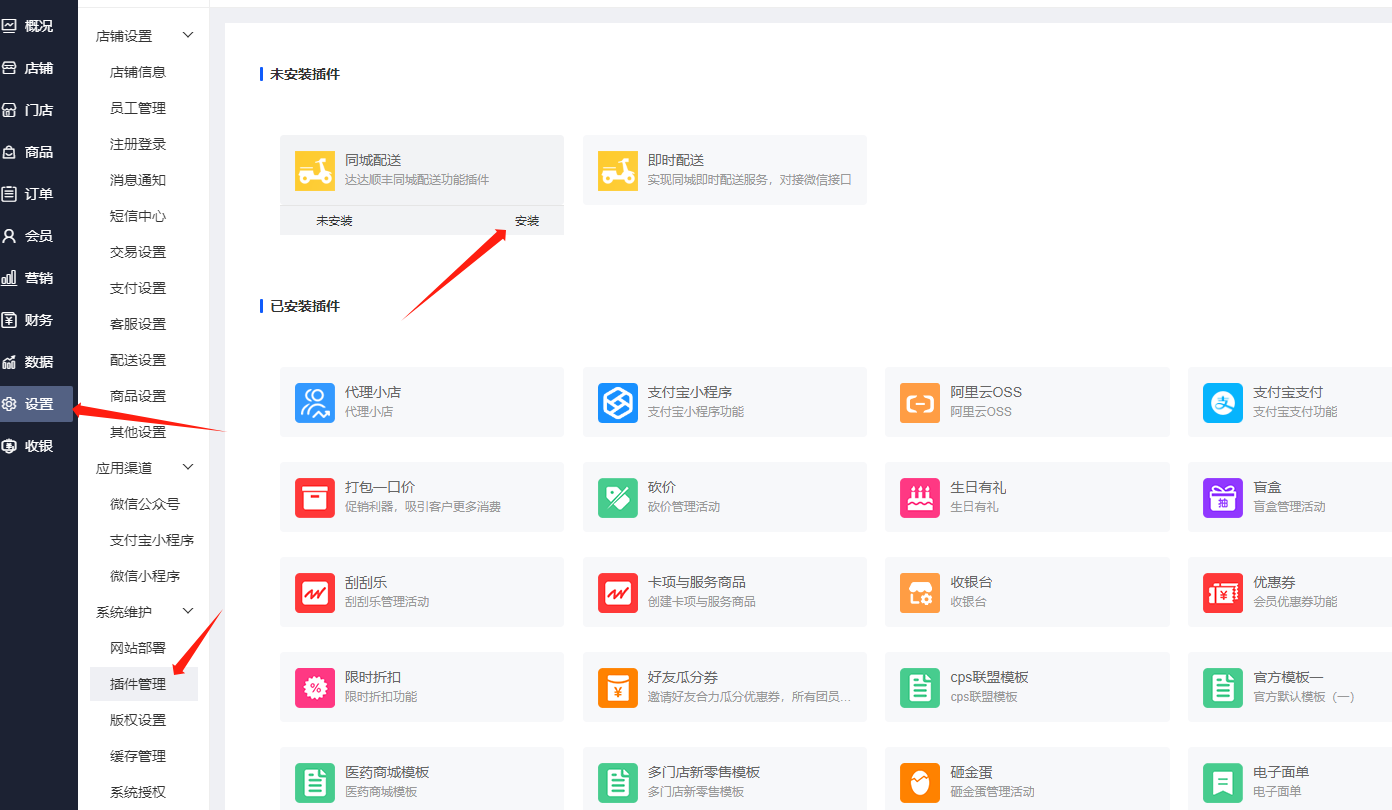
将压缩包上传到站点根目录解压,然后进入后台,设置,插件管理,安装同城配送插件


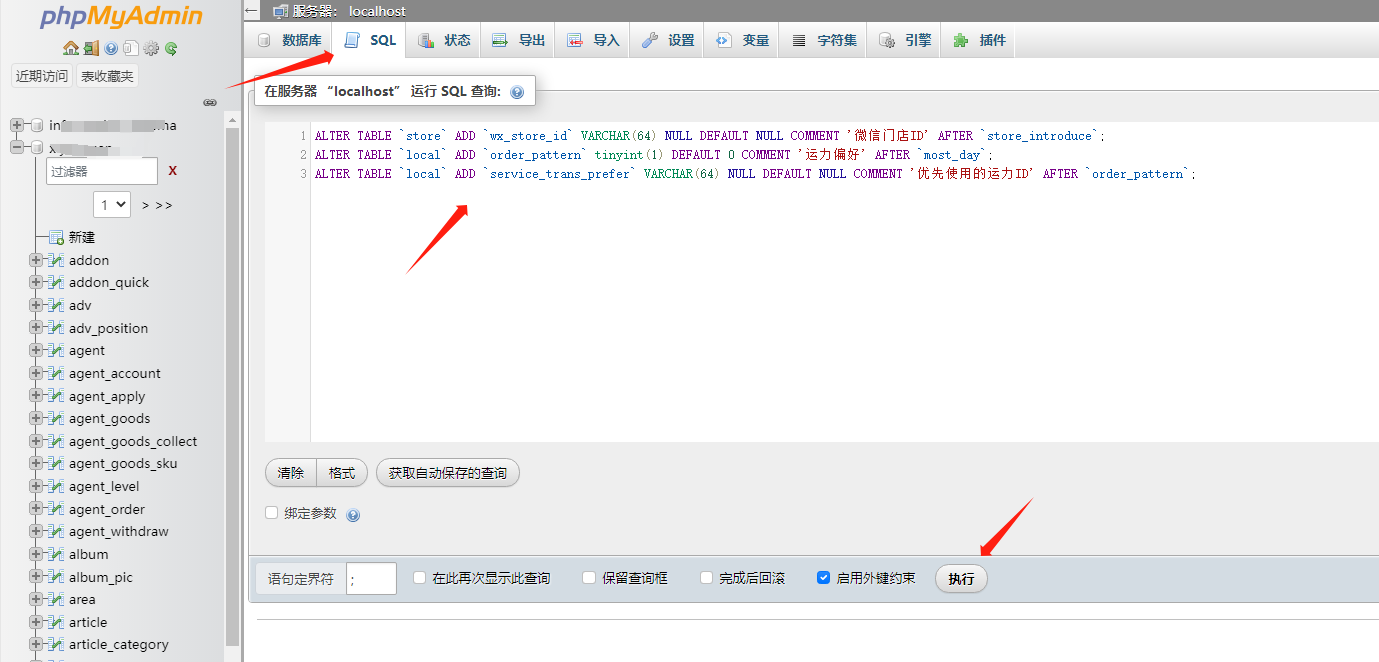
数据库导入
ALTER TABLE `store` ADD `wx_store_id` VARCHAR(64) NULL DEFAULT NULL COMMENT '微信门店ID' AFTER `store_introduce`;
ALTER TABLE `local` ADD `order_pattern` tinyint(1) DEFAULT 0 COMMENT '运力偏好' AFTER `most_day`;
ALTER TABLE `local` ADD `service_trans_prefer` VARCHAR(64) NULL DEFAULT NULL COMMENT '优先使用的运力ID' AFTER `order_pattern`;
复制上方代码,进入站点数据库点击顶部sql,粘贴上方数据代码,点击执行按钮,没红色就证明导入好了,该步骤注意,如果你安装的时候配置了表前缀则会报红出错,需要将你的表前缀加上,如果不会请在售后群联系客服处理

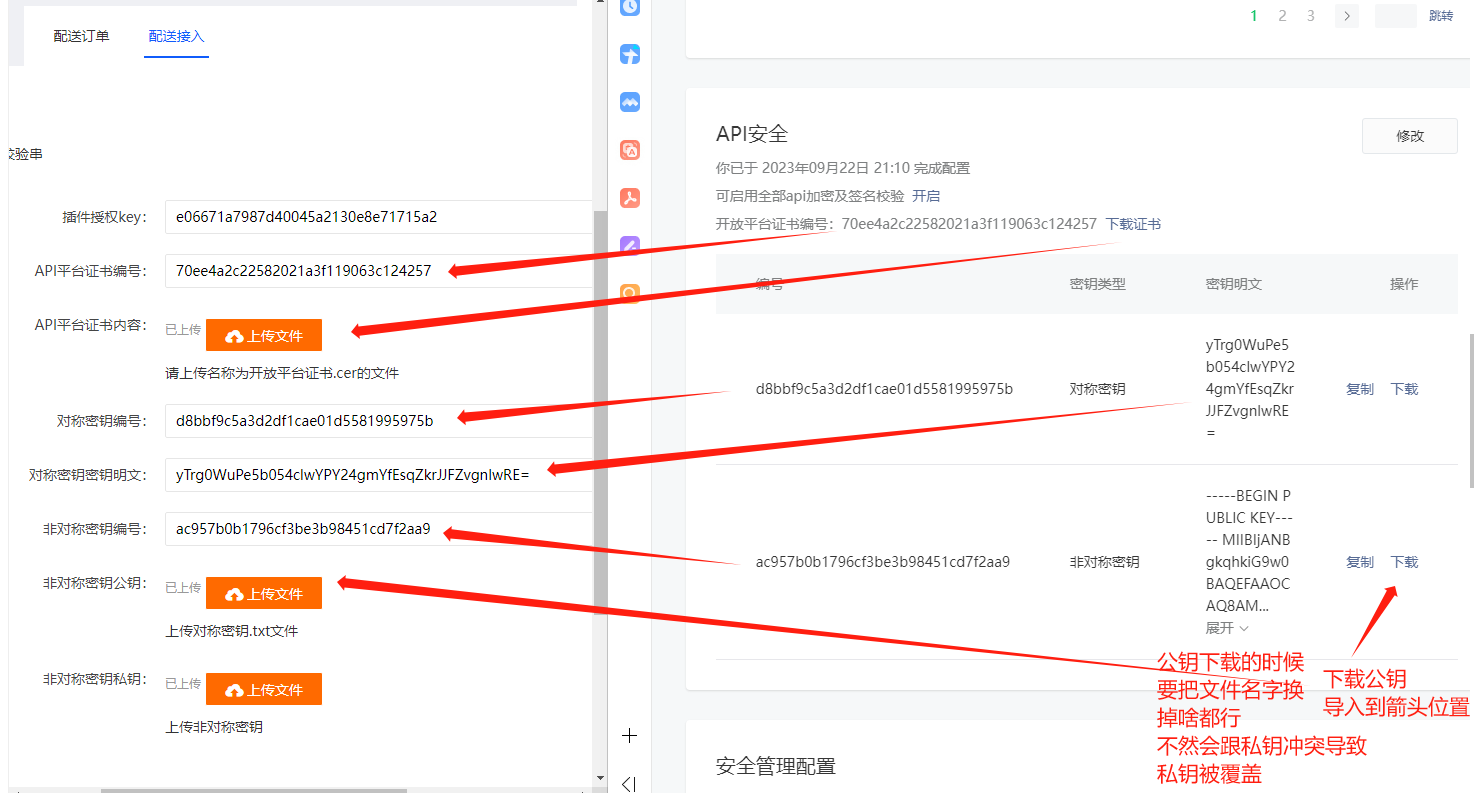
插件对接教程
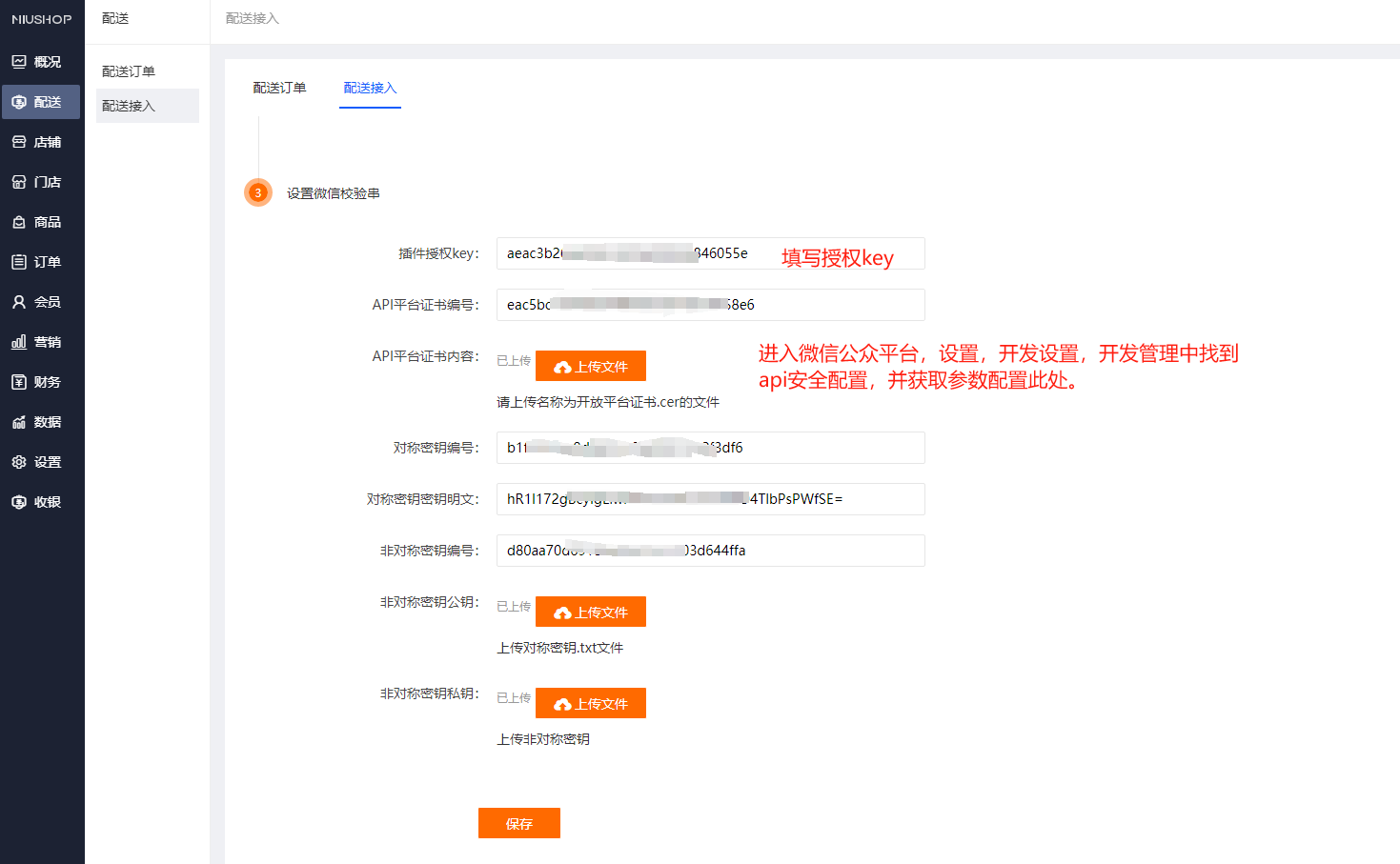
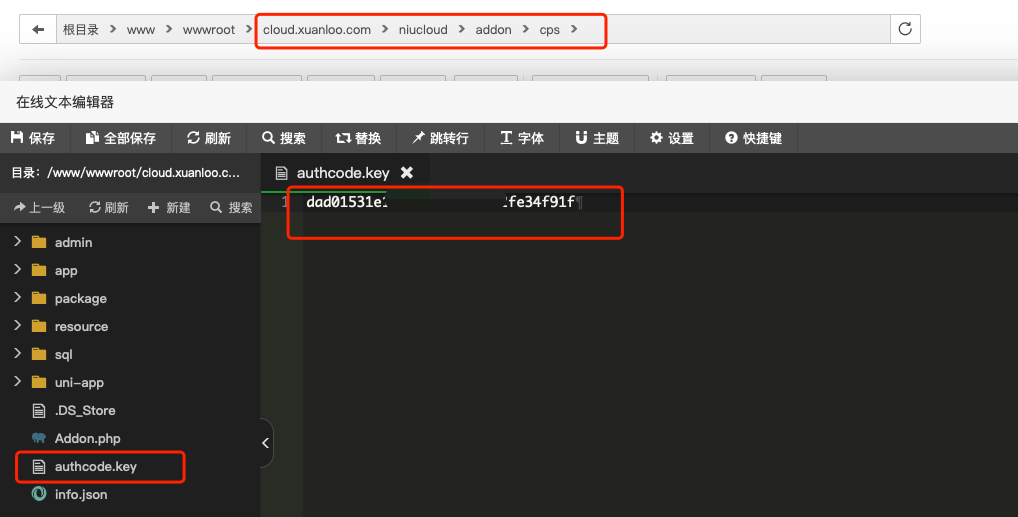
一定要注意首次生成密钥和密钥对后,要下载私钥,保存好,只有首次有效果,后续都是下载的公钥,不然要等24小时

私钥是上传上图的私钥信息

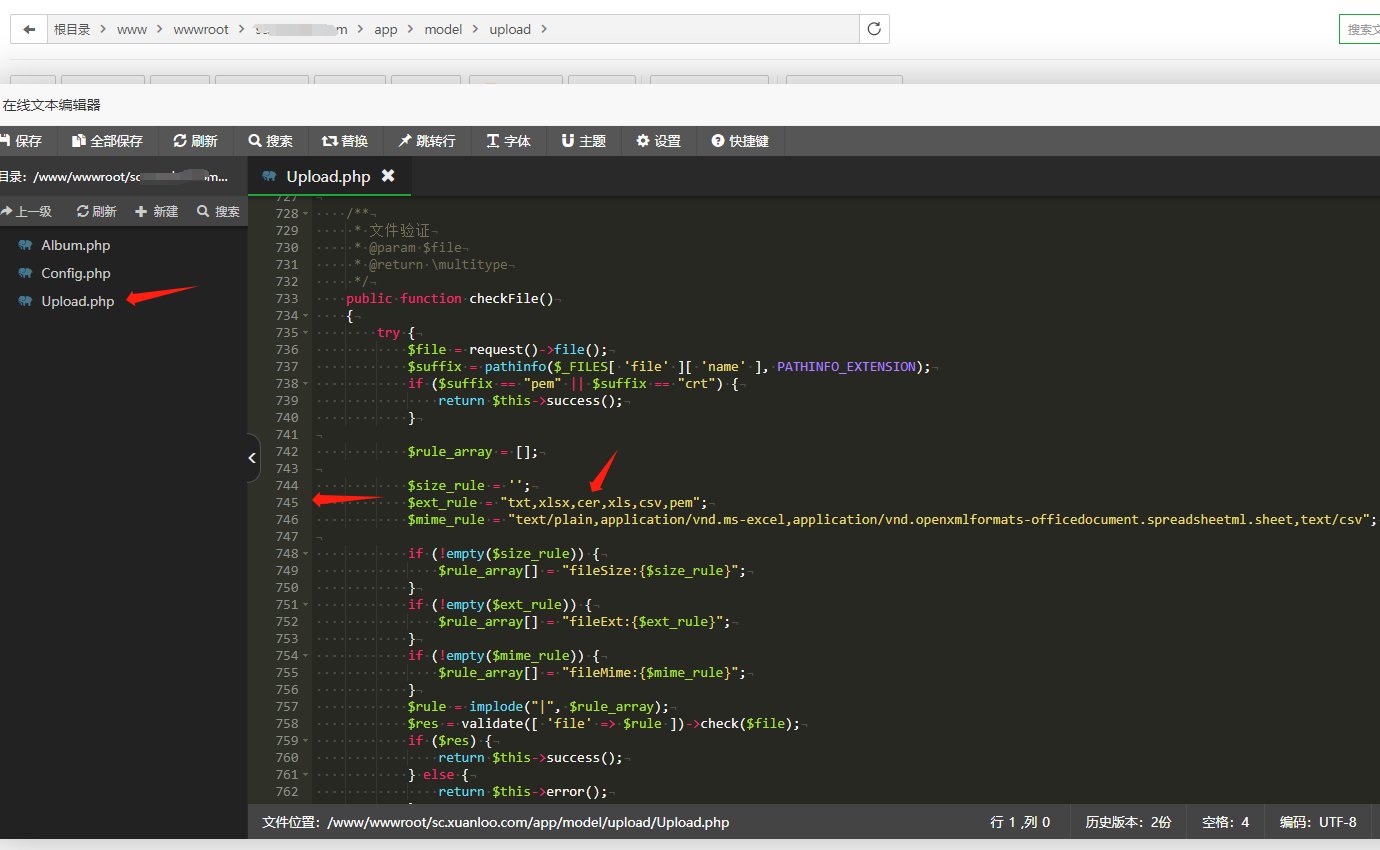
cer文件无法上传解决方法
修改app/model/upload/upload.php文件第745行新增cer,保存即可上传

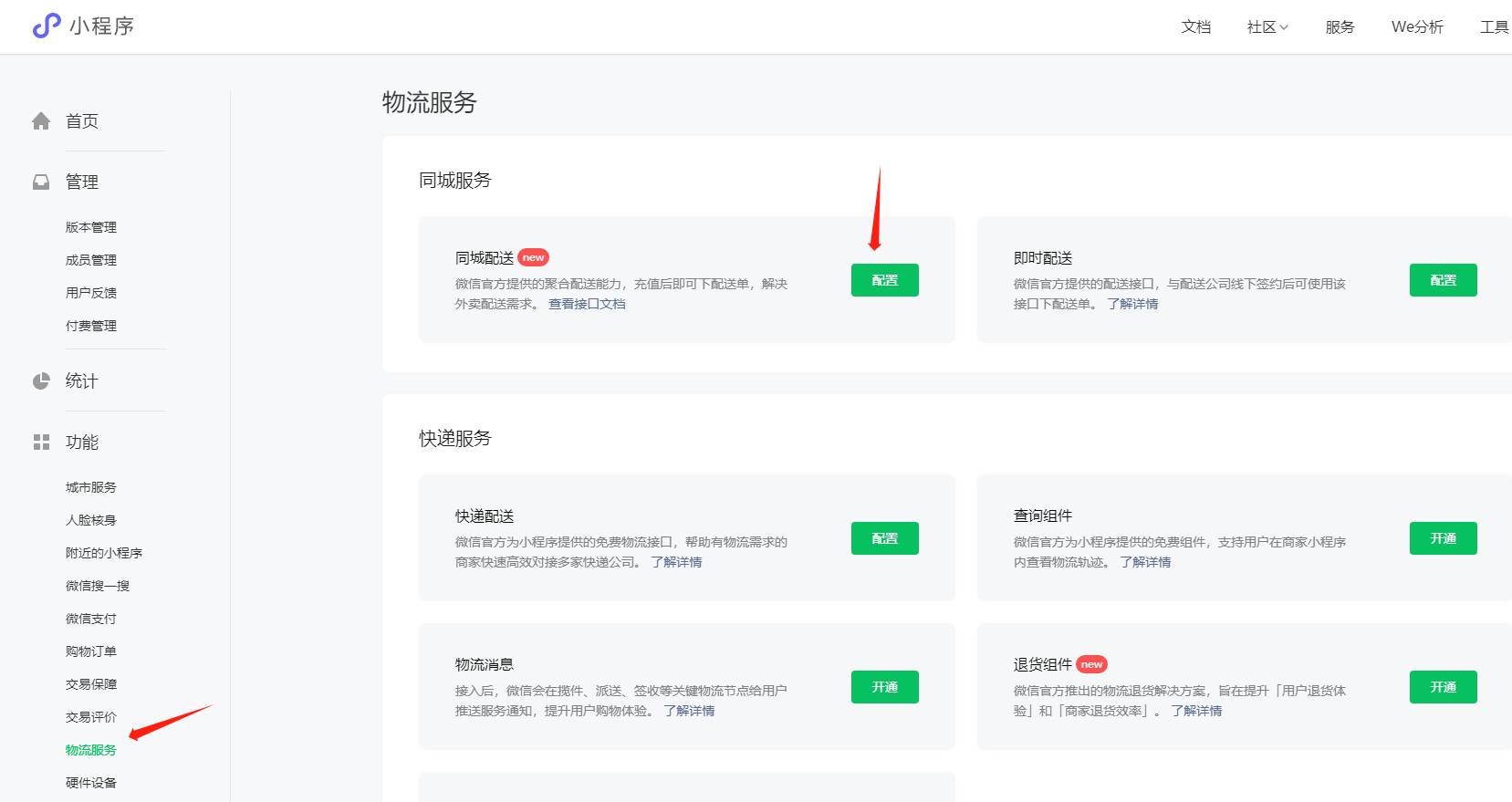
配送组件开通
进入微信公众平台,物流助手,同城配送开通即可,

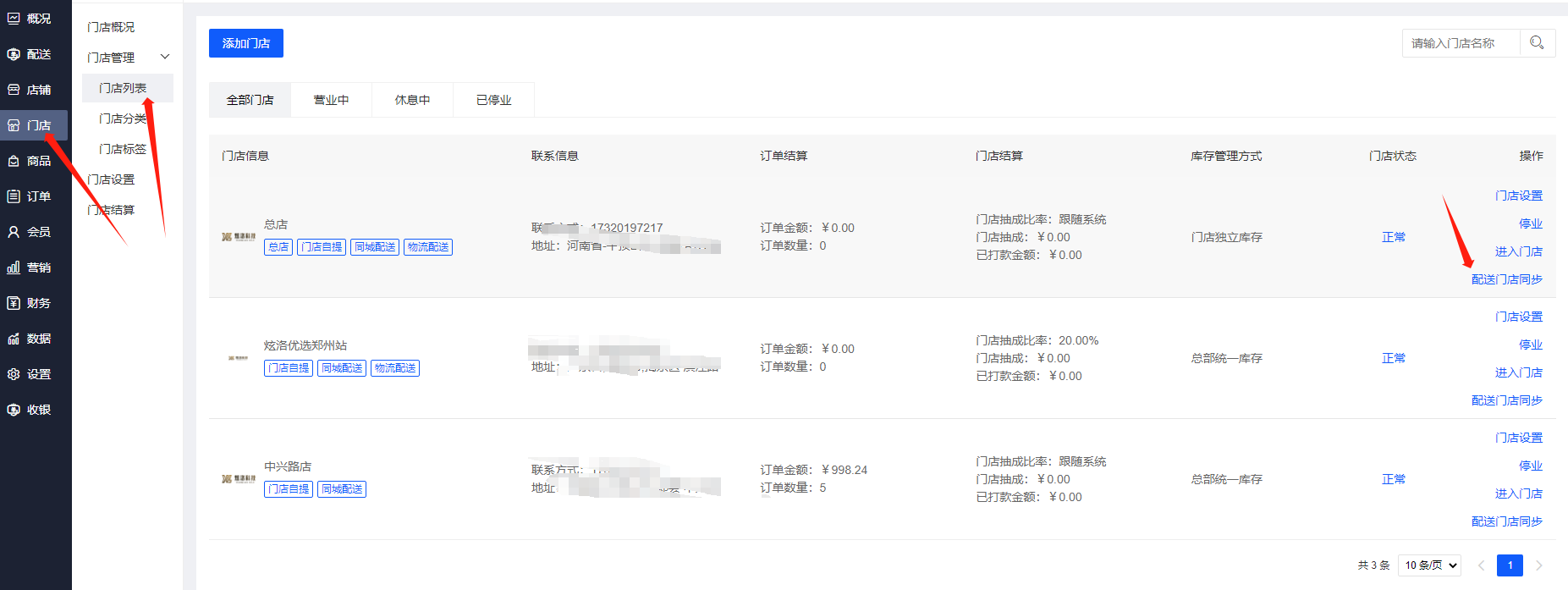
门店同步请点击后台,门店-门店列表添加门店后会在门店列表中看到配送门店同步按钮,点击会自动同步门店,以及更新门店资料,

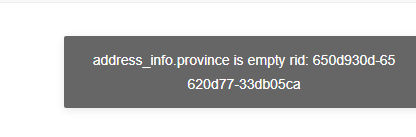
门店同步如有下图报错,请检查门店信息是否配置完整,门店名称,地址,手机号等,必须配置完整才可以

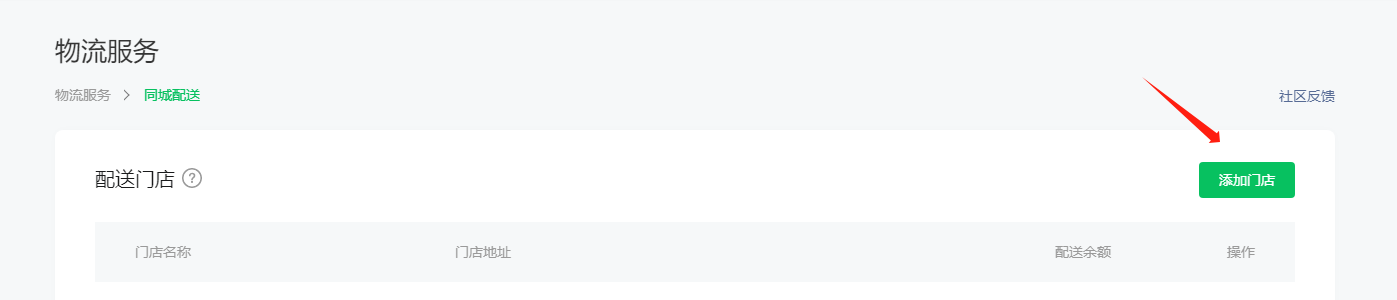
单门店用户需在微信公众平台手动添加门店,并获取门店ID配置在插件管理页面,

收银端打包即多门店发货功能
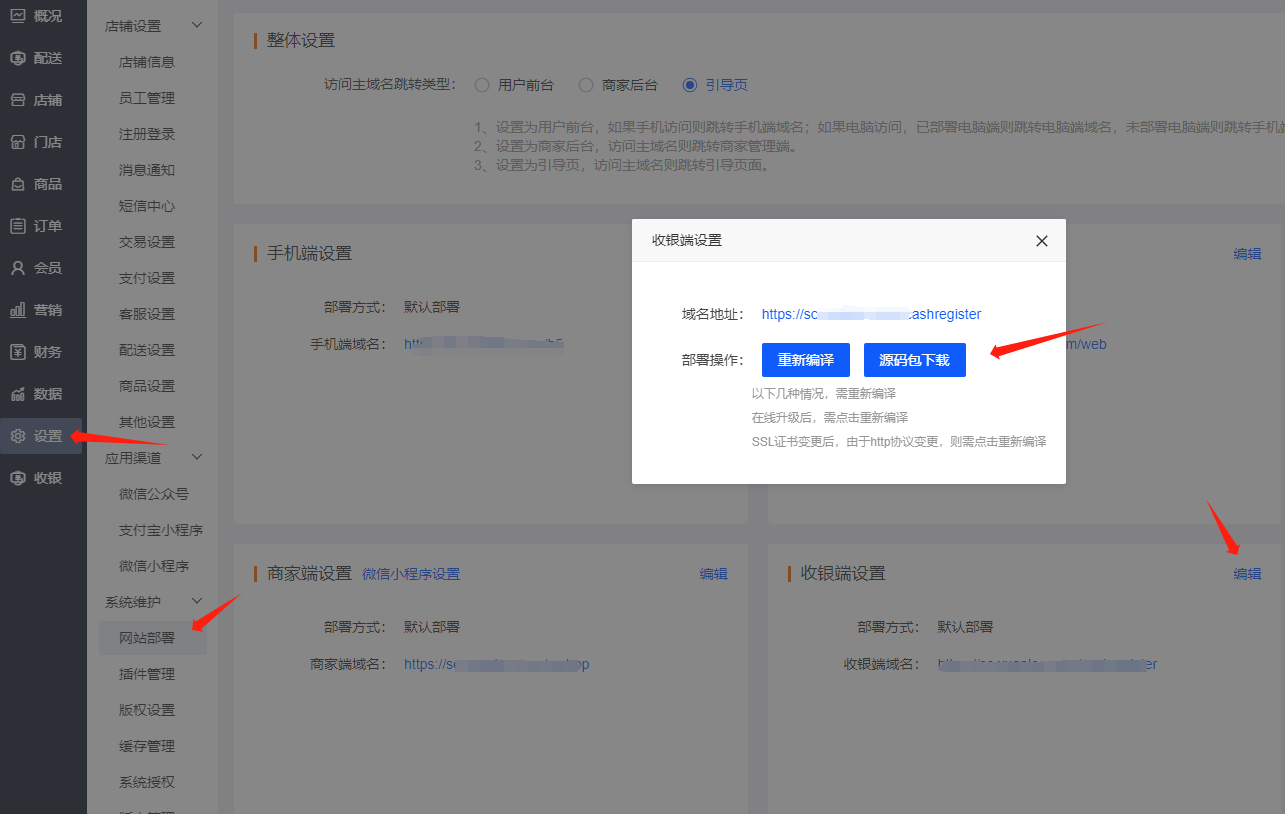
下载收银端源码包,多门店旗舰版一下的商城版本无需本步骤

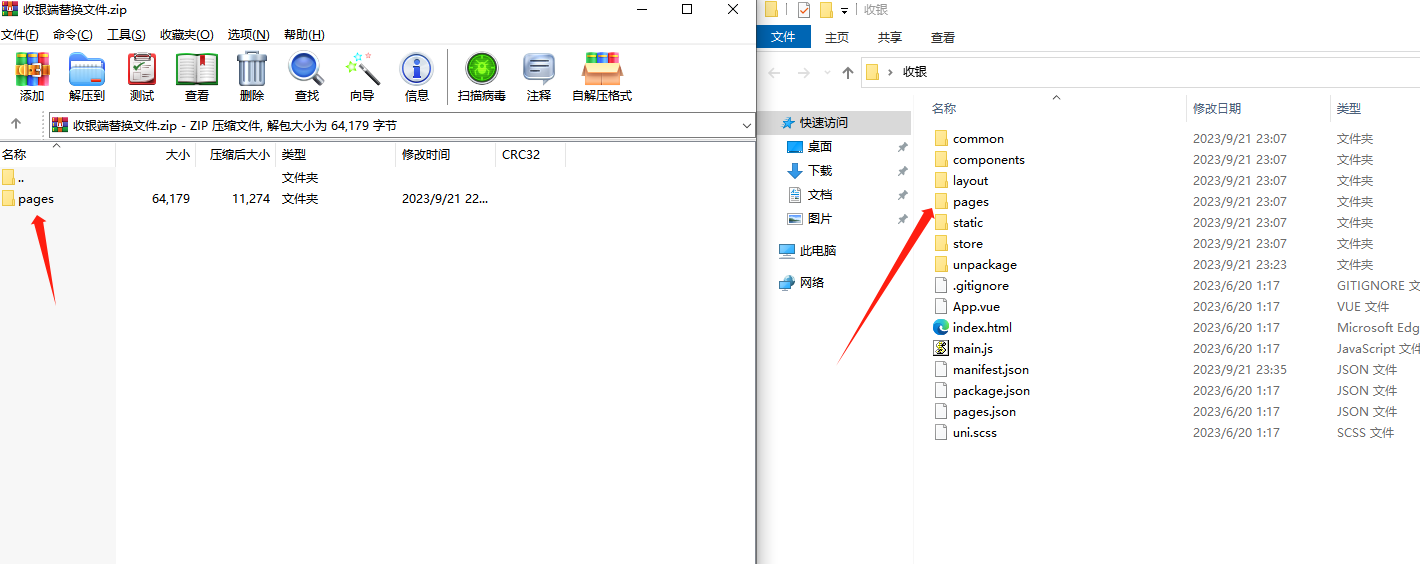
替换文件收银端代码,解压覆盖即可

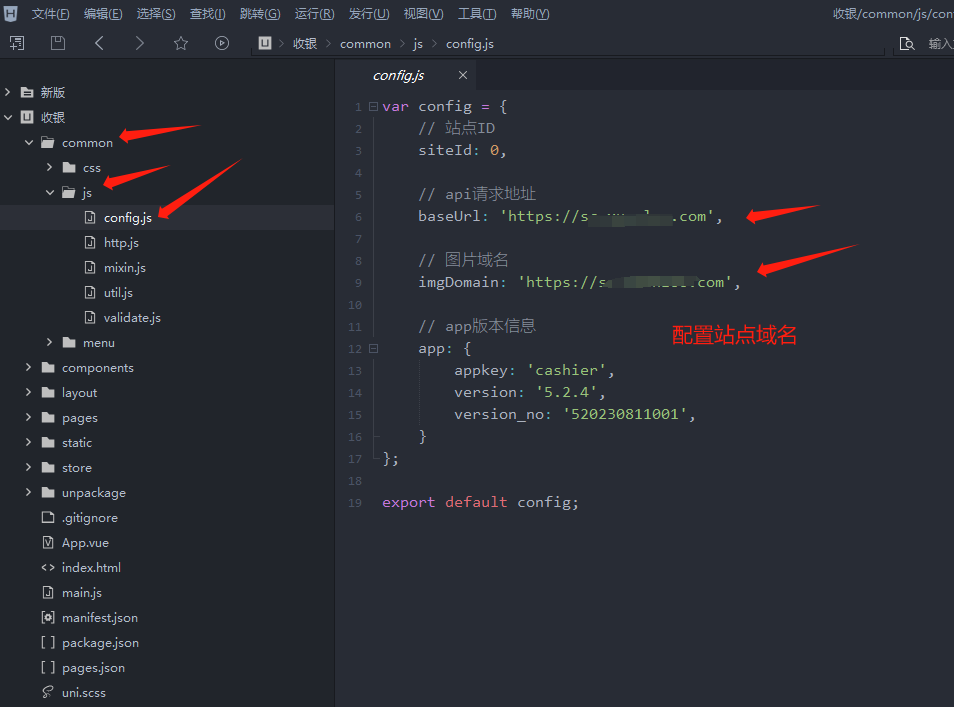
配置站点域名

点击顶部发行,网站-pc web或手机h5
不用输入域名,直接点击发行

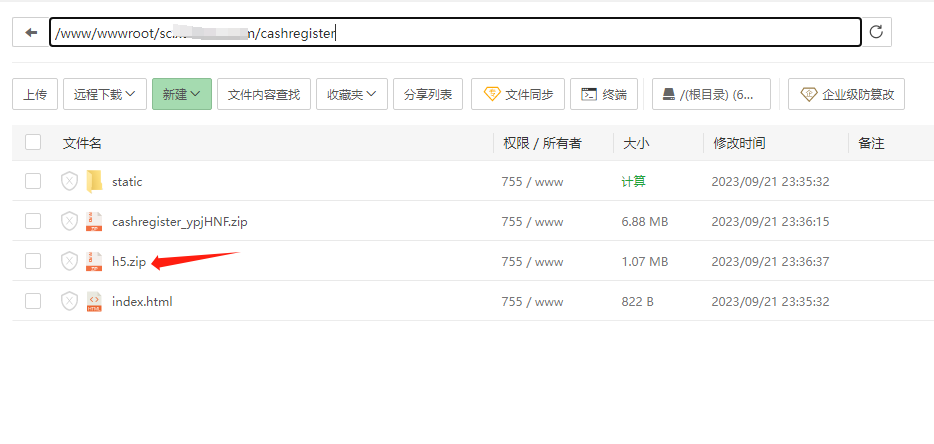
将打包好的收银端文件压缩成压缩包,上传到网站cashregister目录下解压覆盖,建议先备份收银端